Make it stand out.
Idea
Help an brand to build up their app, website and logo style to enhance the loyalty of the customer
Inspiration:
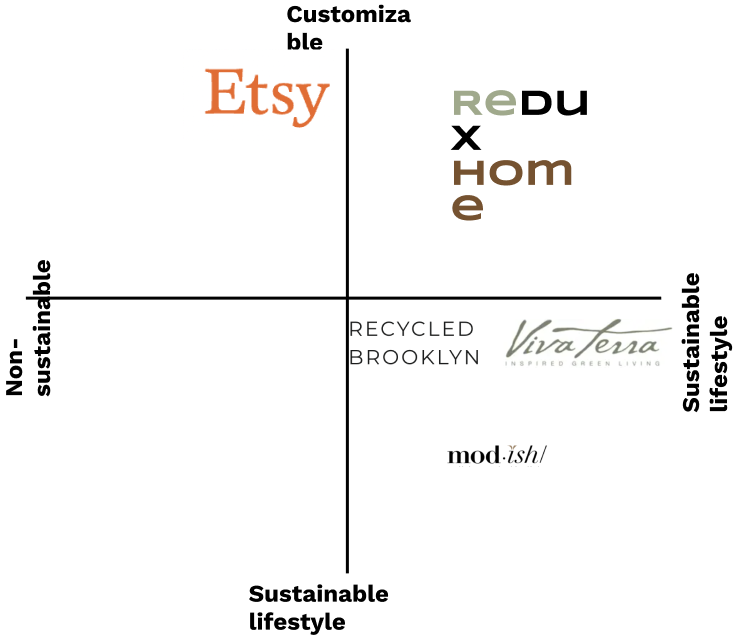
Competitive and Analysis :
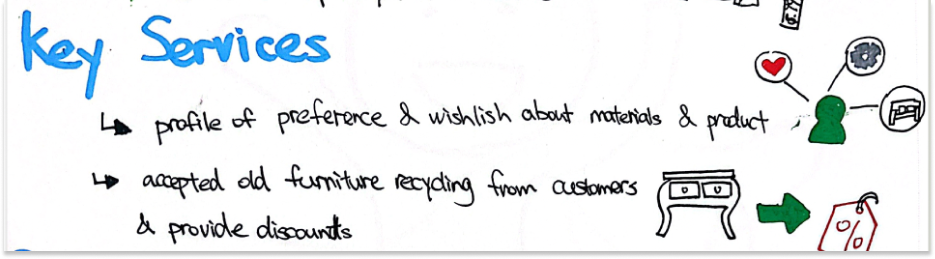
Take away from competitive:
- Environmental friendly materialUnique points than competitive:
Long lasting development lifestyle
Intuitively let users feel the material
Personalize experience
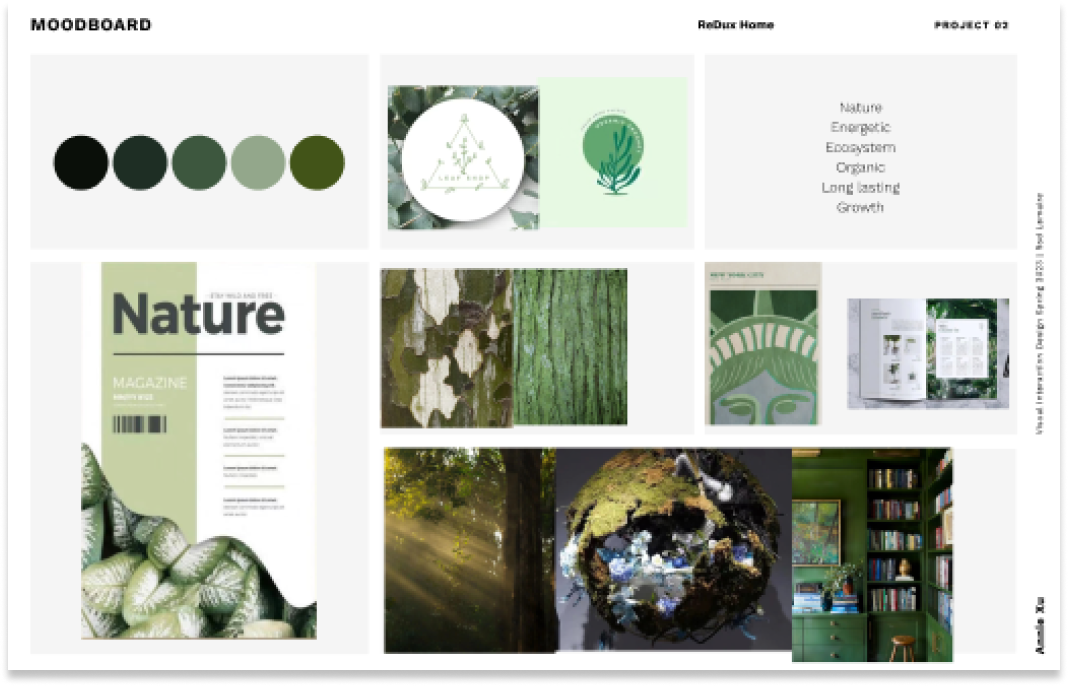
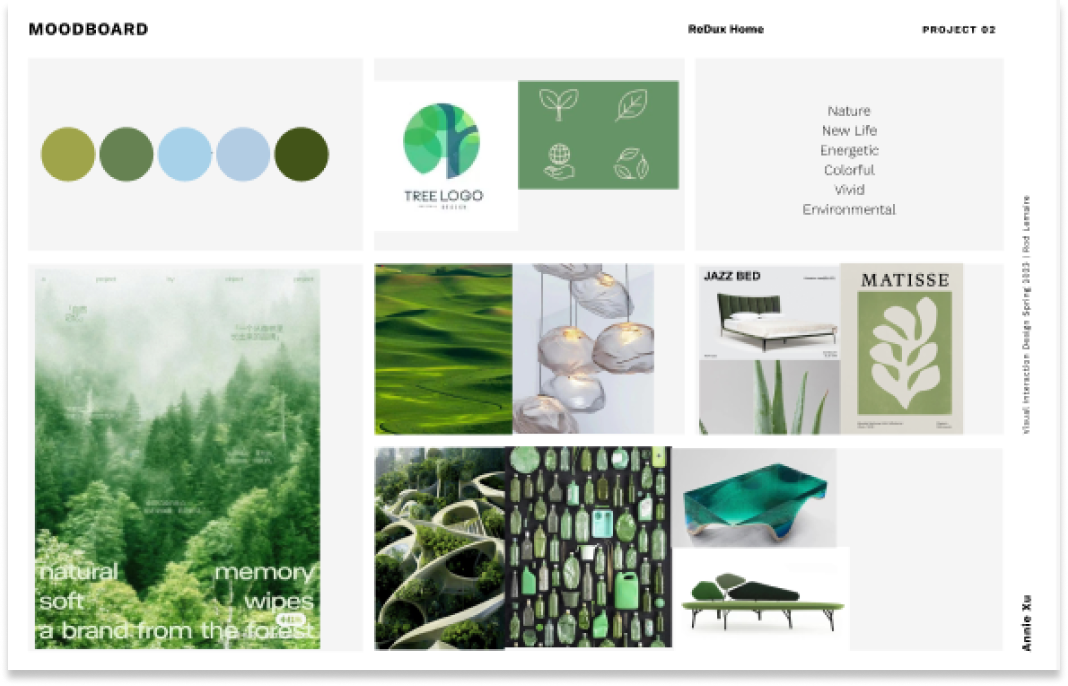
Mood Board
Consistent color choice - represent material
Geometric shape show the stable feeling
Choose images that represent what the brand focuses on - furniture products
Choose product image with clear background to show the quality and trustful feeling of the brand
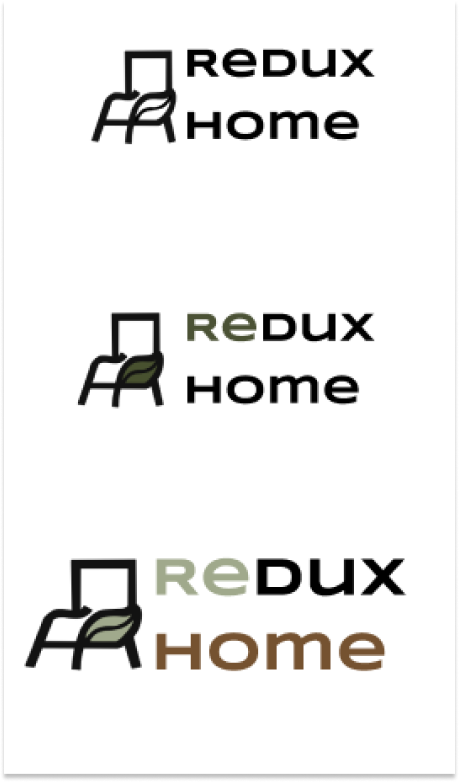
Logo Rebuild
Shape(angle) provide stable and safety feeling
Focus on the product side
Commitment to sustainability
Final Styletile
User Discover Journey
Let’s meet John!
40 years old
Experience designer
John recently moved to a new home, he wanted to buy new furniture for his new home, but he didn't want to go out because he didn't know if the style and placement of the furniture would meet his expectations, he needed something to make his furniture buying process easier positive and improve accuracy.
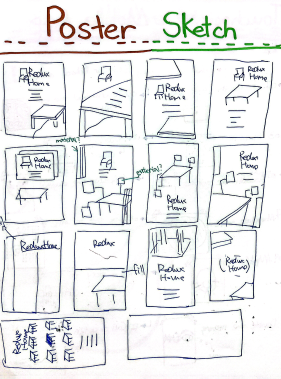
Poster Sketch & Arrangement
Clear hierarchy
Consistent of the web and app
First to focus
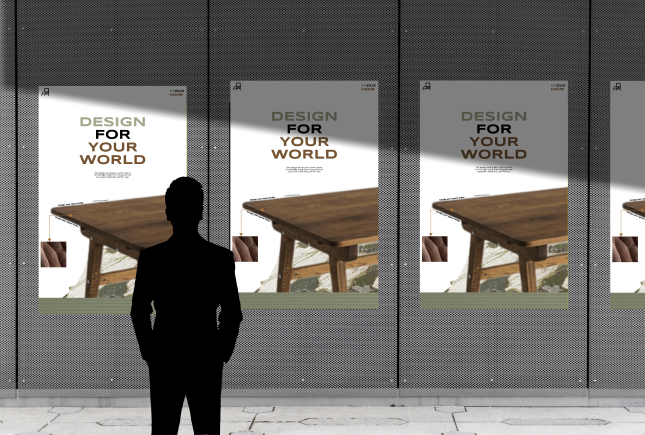
User Scenario
“Wow, this table seems really stable and have high quality,let me check the website. ”
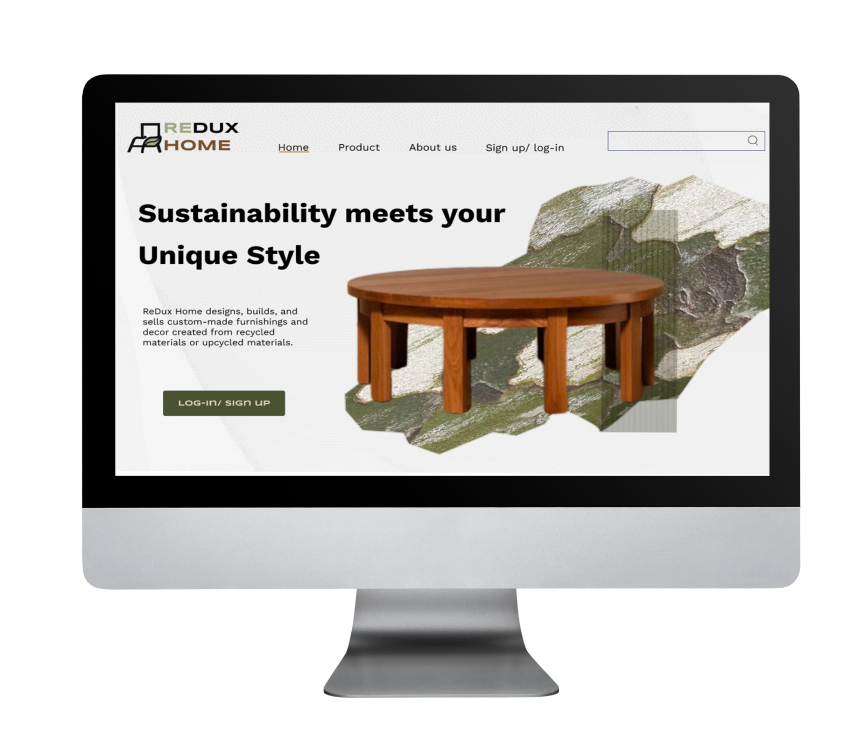
Website Wireframe
Website:
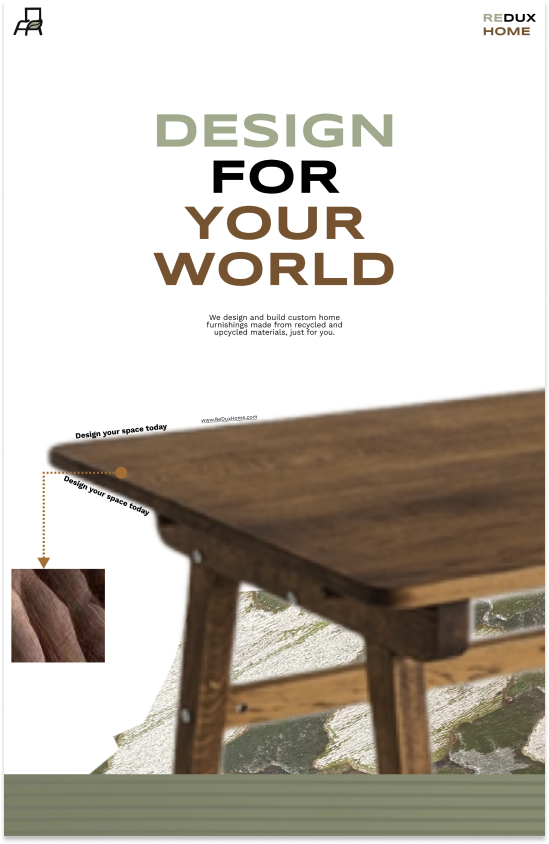
Introduction and big idea
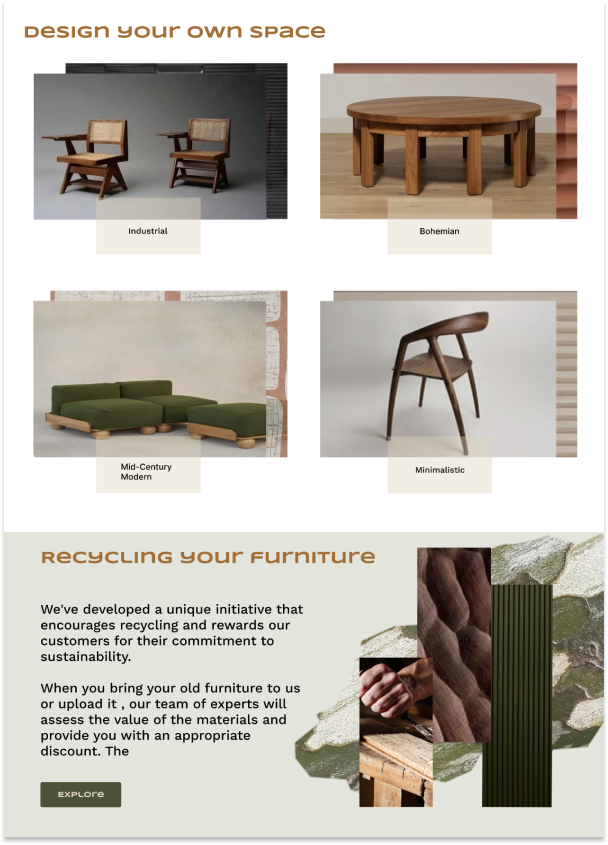
Navigation, design your Space, wishlist, up-cycle old furniture
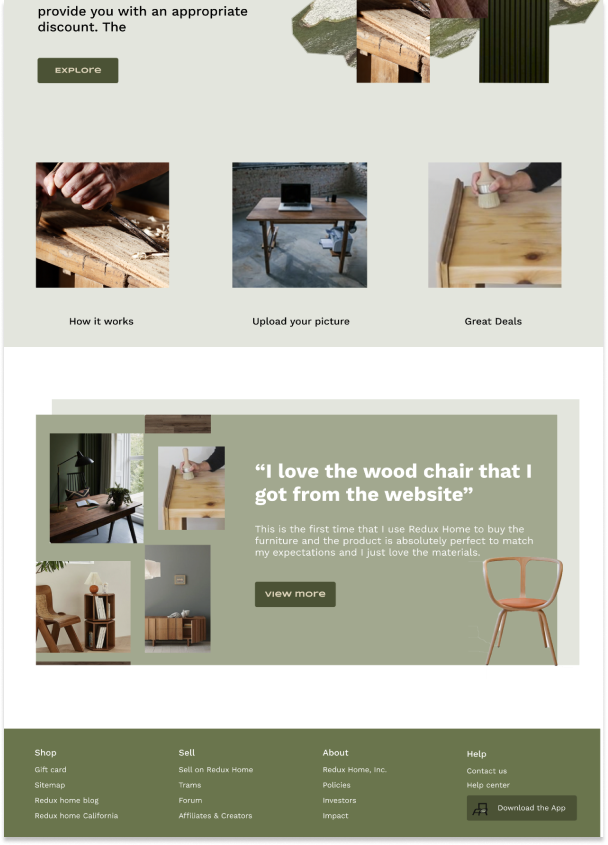
Audience quote (feedback) of the product and brand
Final Screen Design
Material used by each categories
Description and image to show the process
More information of the up-cycle furniture
“This website look abundant and quality! I would like to sign up and check about the phone app. ”
User feedback
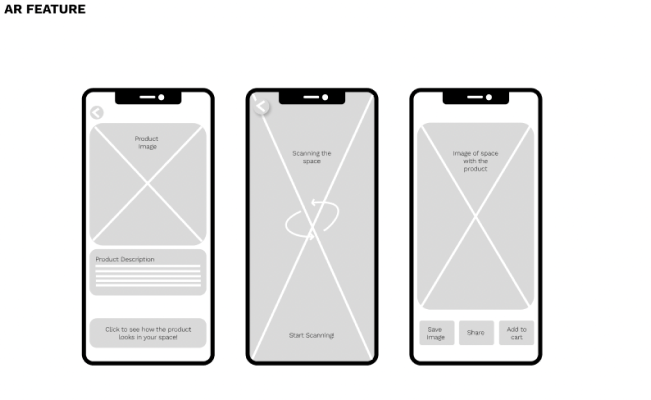
App Wireframe
Customer-only experience
Redux Home app
Virtual product to test the placement of the furniture
Save the placement picture and share with love one
Final Screen Design
With the splash screen and the customer only experience, user can click on the virtual product in the product screen.
After they watch the introduction animation, they can start to try to place the product to the corresponding spot by the phone camera.
After they took a shoot, they can fix the table angle and share the photo to love one or save in the photo